… and I found a very helpful php flickr class called phpFlickr at phpFlickr.com.
It is super simple to start working with it and it works in PHP4 and PHP5.
Friday, December 31st, 2010 | Permalink
… and I found a very helpful php flickr class called phpFlickr at phpFlickr.com.
It is super simple to start working with it and it works in PHP4 and PHP5.
Thursday, June 24th, 2010 | Permalink
HTML5 is everywhere. Beside Buzzwords like Foursquare, Facebook Connect and Apps, there is HTML5 nearly everywhere right now. Especially since Apple refuses to put Flash on their mobile devices. Just to give you a small overview about how big Apple is today.
The iOS Platform is running on the following devices:
– iPhone – 33.750.000 sold
– iPod touch – 20.000.000 sold
– iPad – 3.000.000 sold
Makes a total of 56.750.000 devices out there.
Nearly 57 Million devices that are able to show interactive content, but not Flash.
Flash was introduced 2006. This was 14 years ago. In the beginning it was just big and slow, but within the time it got faster and highspeed connections became affordable.
Like every technology out there it got improved with the time. Features like Streaming and XML where build into it.
But, also HTML was growing. If I remember the first days and the really ugly pages back then, the web today has completely turned. After a couple of years CSS got introduced. Today CSS is everywhere. And it is in version 3. JavaScript came after a couple of years, got extended with Ajax. Today, it is everywhere. HTML4/XHTML is already a couple of years old, now the next version is out there.
These are just examples.
Let’s come straigt to the point. If you want to show interactive content, if you want to be on all these devices then there is no way around HTML5. Beside that, HTML5 nearly supports all the functionality you have in Flash. Or lets say it this way, most of the features are there in HTML5. It is more lightweight, it is fast and it runs on 60 Million extra devices.
Actually I am quite impressed what you can do today with HTML5.
Here are some examples of Apple and Google on HTML5ROCKS.com.
There is a good map about browser compatibility on focus.com. It’s worth seeing it.
I don’t think Flash is dead. I just believe that you can do a lot with combining technology. Use the right technology, at the right time, for the right product!
Sunday, February 8th, 2009 | Permalink
I recently programmed a MiniCMS for a customer.
To make it easier for the customer to edit content, I looked for a opensource wysiwyg editor and I found spaw2.
Spaw2 has really everything you expect from a wysiwyg editor including fileupload.
It’s really easy to integrate.
Just include the library in you php file, start a new instant of the class and show the editor.
include("spaw2/spaw.inc.php");
$spaw = new SpawEditor("content", $content);
$spaw->show();
That’s it!
Tuesday, May 20th, 2008 | Permalink
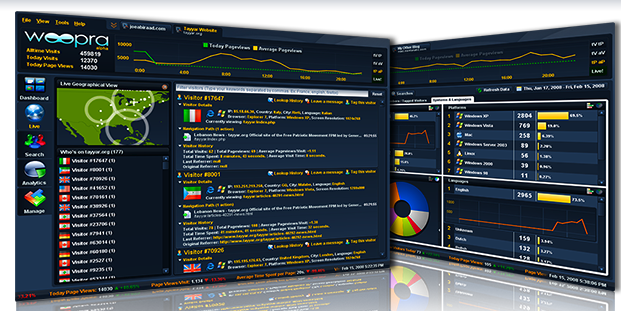
First of all I have to give the guys from woopra two thumbs up.
I use webanalytics software for some years now. I worked with Indextools and like nearly everyone with Google Analytics.
As Indextools has been sold to Yahoo, Yahoo decided to change the business model of Indextools.
Indextools was not free of charge and hugh application for small sites. So Indextools is more a enterprise tracking system.
Google Analytics is free of charge. On big problem for commercial sites is that the collected data is owned by Google and the “terms and conditions” can be change quickly to use these data for their own needs.
Okay back to the main topic. A friend of mine told me about Woopra and I decided to sign up for the beta test. Woopra is free of charge right now. After the signup you’ll have to wait until the guys from Woopra decided to give you access. In my case, this took two weeks.
After you’re enabled for Woopra, you have to install a javascript in your website.
The cool thing behind Woopra is the Java application you can download from their page. Sadly you’ll need java 1.6 which kicks out nearly all the Mac OS X guys, because Java 1.6 is only availible to 64bit users, which means only Mac Pro users are supported.
After installing the java application you have a wonderful, flash look-like, interface.

The best thing, you can see your users in real time. You can see, which site they are looking at, how long they have been there, where they came from (website and city/country) and a lot more.
The killer feature here is that woopra enables you to chat to current visitors on your website.
You can choose a user, click on “talk to this user” and get a chat window to talk to them.
At the end, Woopra is nice for small sites and blogs. I guess big business sites will not get the data they need and should use things like Indextools.
Btw. I think Woopra ROCKS!
Friday, February 29th, 2008 | Permalink
I’m working on a project with a huge MySQL database and for that reason, I was looking out for some mysql performance tips.
One information I found in nearly every blog was using the slow_query function from mysql.
Put that in your my.cnf:
log-slow-queries=/tmp/slow_queries.log
long_query_time=10
After that you will see all querys that take longer than 10 sec. in the /tmp/slow_queries.log.
To see what you can optimize at this point, you can use EXPLAIN.
So that’s something you find everywhere. Something else you can see everywhere is to activate the query cache. If you are using mysql 5 > this should be enabled by default.
But there are these simple and little optimization points you should use everyday to bring you database on the speedway.
select * from bla where id = 123. Otherwise the server will have to cast the number and will work with a string.Saturday, February 23rd, 2008 | Permalink
Beat me! This is a funny geek game. So, let’s show me your highscore.
Wednesday, February 6th, 2008 | Permalink
As I blogged before, I worked with Grails in the past. One thing I didn’t like was the renaming of functions every version. Hopefully this is over now. Today Codehouse released Grails 1.0.
Further informations: Grails website
Tuesday, January 29th, 2008 | Permalink
I nearly got crazy about that sh*t.
The goal was to bring up a tracking pixel to see the movement of single users. For that reason, you’ll need to set a cookie and read it on the page. In my case, the tracking pixel comes from another machine, than the website.
After I generating the p3p file with the ibm p3p generator, I checked and validated that stuff.
Normally that should work right now. It does in Firefox! But it doesn’t in Internet Explorer. After searching around, I found out, that I can also set the P3P stuff via the header, but that’s not all. You’ll have to send it on the site where you set the cookie and even on the page, you receive the cookie.
This is my header:
header ('P3P:CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"');
Good luck!
Tuesday, October 9th, 2007 | Permalink
YES, exactly that! And yes, I’m using wordpress.
The reason, why I say that wordpress sucks is, that everytime I use the wysiwyg editor to post something and then want to change it, it breaks the whole design.
In the past I had to customize a lot of wordpress installations for customers and everyone who ever saw wordpress code, knows what I’m talking about. How about you?
Thursday, September 13th, 2007 | Permalink
I started playing with the Google AdWords API.
Before you begin the play with the API, you should enable the sandbox mode in the settings.ini File.
After that, you will have to connect with a valid Google user and put that code in your request.
print_r(getManagersClientAccounts());
That returns a bunch of client email addresses you can use to connect to the sandbox.
Now it’s time for developing…